Soluții WMS open source - Partea I
de Marius Jigmond
Publicat la 08 Feb 2009 | Secţiunea: Tutoriale | Categoria: GIS/Servicii web
Nivel de dificultate: 


25.10.2014 Tutorialul de fața folosește o versiunea mai veche a softului prezentat. Va rugăm consultați versiunea actualizată sau contactați autorul.
Introducere
În ultima vreme m-a preocupat ideea de a-mi construi o aplicație WMS. Ideea o încercasem de fapt mai demult, dar nu mai știu din ce motive renunțasem la ea. Între timp, la servici s-a ivit din nou oportunitatea de a construi o astfel de aplicație și m-am pus din nou pe treabă. Din cauza restricțiilor privind aplicațiile open source și a priorităților care se schimbă de la o oră la alta, proiectul a ajuns pe arzătorul din spate. Dar cum am prins ceva elan, am zis că încep din nou acasă.
Poate vă întrebați de ce ați avea nevoie de o astfel de soluție cînd există atîtea altele gratuite, făcute de alții. Mai mult că sigur că mulți dintre voi aveți seturi de date la care ați lucrat de multă vreme și ați vrea să le arătați și altora rezultatele muncii voastre. Sau sînteți pur și simplu înnebuniți după soluții WMS, sau v-ați săturat de Google, Microsoft, și mai știu cine alții (puțin probabil). Ideea e că aveți control peste ce veți arăta în hărțile voastre: puteți colora pădurile ca deșerturi (ideea asta mi-a venit de pe lista de discuții), puteți exclude casa vecinului din imaginile aeriene dacă nu vă înțelegeți, și multe altele.
În domeniul server-elor open source există două soluții mature: Mapserver și Geoserver care au fiecare avantajele și dezavantajele lor. O comparație a performantei celor două soluții a fost realizată în cadrul conferinței FOSS4G2007 (prezentarea este în format .odp OpenOffice). Pentru acest tutorial voi folosi Geoserver ca și soluție WMS. Ca interfața grafică există numeroase soluții, majoritatea bazate pe AJAX, și aici amintesc pe cele de sub umbrela OSGEO: OpenLayers, Mapbender, MapBuilder (care intre timp a încetat să mai fie dezvoltat), și MapGuide Open Source ; eu voi folosi OpenLayers. Inițial am vrut să folosesc Ka-map în combinație cu Mapserver dar m-am lovit de niște probleme și n-am avut destul timp să le rezolv. Cerințe software:
- Sistem de operare (eu am Ubuntu, dar puteți folosi și Windows)
- Geoserver. Aici există diferite variante. Puteți instala Geoserver independent sau ca aplicație web (webapp) în interiorul unui container de gen Tomcat. Eu am ales Tomcat pentru că îmi căutam de lucru.
- Tomcat (opțional)
- Java JDK (dacă ați ales varianta Tomcat)
Instalare
Obțineți Tomcat de pe pagina de download. Eu am luat versiunea 6.0.18 în format .tar.gz. Într-un terminal executați următoarele comenzi (pașii presupun că rulați Ubuntu):
sudo apt-get install sun-java6-jdk(instalați java)tar -xvzf apache-tomcat-6.0.18.tar.gz(despachetați arhiva)sudo mv apache-tomcat-6.0.18 /opt/tomcat(mutați directorul de tomcat într-o locație unde nu interferează cu versiunea originală a distribuției Ubuntu)sudo joe /etc/init.d/tomcat(editați un nou script numittomcatcare va porni server-ul automat la pornirea calculatorului)- în scriptul de mai sus adăugați următoarele linii:
export JAVA_HOME=/usr/lib/jvm/java-6-sun case $1 in start) sh /opt/tomcat/bin/startup.sh ;; stop) sh /opt/tomcat/bin/shutdown.sh ;; restart) sh /opt/tomcat/bin/shutdown.sh sh /opt/tomcat/bin/startup.sh ;; esac exit 0
- salvați și închideți fișierul de mai sus
sudo chmod 755 /etc/init.d/tomcat(faceți script-ul executabil)sudo ln -s /etc/init.d/tomcat /etc/rc1.d/K99tomcatsudo ln -s /etc/init.d/tomcat /etc/rc2.d/S99tomcatsudo /etc/init.d/tomcat start(porniți Tomcat)
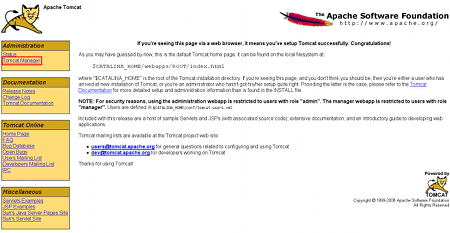
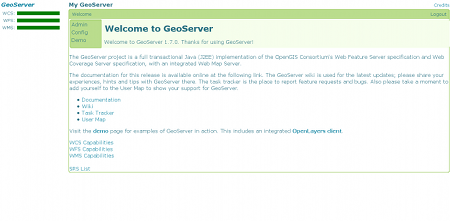
Acum aveți o instalație Tomcat care ar trebui să meargă fără probleme. În browser-ul vostru favorit introduceți adresa următoare http://localhost:8080/ și veți fi întîmpinați de pagina introductivă Tomcat:
Pentru a putea să instalați aplicații web (nu doar Geoserver) și a administra Tomcat va trebui să creați un utilizator cu rol de administrator pentru Tomcat. Editați fișierul /opt/tomcat/conf/tomcat-users.xml și introduceți următoarele linii de cod în locul celor deja existente:
<?xml version='1.0' encoding='utf-8'?>
<tomcat-users>
<role rolename="manager"/>
<role rolename="admin"/>
<user username="marius" password="parola" roles="admin,manager"/>
</tomcat-users>
Puteți adăuga și alți utilizatori cu alte roluri dacă doriți. Ca de obicei documentația proiectului vă va fi de mare folos. Pasul următor e restartarea procesului tomcat cu comanda:
sudo /etc/init.d/tomcat restart
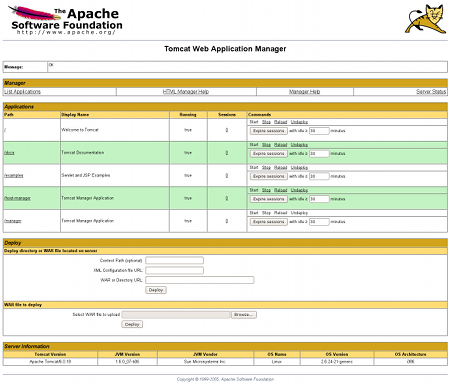
Dacă totul a mers bine, acum veți putea intra pe pagina de management unde puteți încărca aplicații web gen Geoserver, dar nu numai.
Încărcarea unei aplicații web
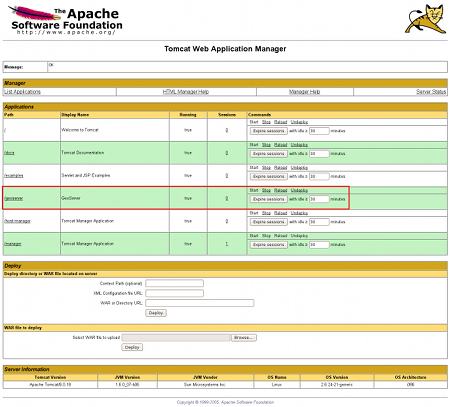
Dacă ați ajuns pînă aici fără probleme, de aici încolo lucrurile vor decurge mai ușor. De pe pagina de download Geoserver faceți download la versiunea WAR (Web Archive) care de obicei vine în arhiva de tip .zip și extrageți fișierul geoserver.war din arhiva .zip. În browser-ul de preferință, navigați la pagina de management Tomcat unde vom încărca fișierul geoserver.war. În secțiunea încadrată în roșu:
introduceți calea către fișierul geoserver.war (sau navigați folosind butonul “Browse”) și apăsați butonul “Deploy”. Acum Geoserver merge:
și poate fi găsit la http://localhost:8080/geoserver/.
Geoserver vine cu numeroase exemple pe care le găsiți pe pagina Demo și vă recomand să explorați seturile de date existente.
Încărcarea unui set de date
În pașii următori voi exemplifica încărcarea unui set de date. De pe pagina seturilor de date vectoriale obțineți fișierul județelor României în proiecția Stereo70 și extrageți fișierele din arhiva .zip. În modul default datele spatiale se află în /opt/tomcat/webapps/geoserver/data/ dar e de preferat să le mutați într-o locație independentă de instalație. Eu am creat o nouă locație pentru date în /home/marius/geoserver/. În această locație copiați conținutul directorului /opt/tomcat/webapps/geoserver/data/ folosind comanda
cp -R /opt/tomcat/webapps/geoserver/data/* $HOME/geoserver/
După copiere editați fișierul /opt/tomcat/webapps/geoserver/WEB-INF/web.xml și adăugați următoarele linii de cod în prima parte a fișierului unde veți găsi și alte secțiuni de genul <context-param>:
<context-param>
<param-name>GEOSERVER_DATA_DIR</param-name>
<param-value>/home/marius/geoserver/</param-value>
</context-param>
Salvați fișierul și pe pagina de management Tomcat dați “Reload” la aplicația Geoserver. Acum puteți adăuga fișierul judete_ro.shp (de fapt sînt 4 fișiere) sub directorul data, sau în directorul data/shapefiles deja existent. Încărcarea de date constă din doi pași: crearea unui DataStore urmat de crearea unui FeatureType. Pașii următori îi voi încerca să-i reprezint printr-o succesiune de imagini avînd fiecare pas numerotat.
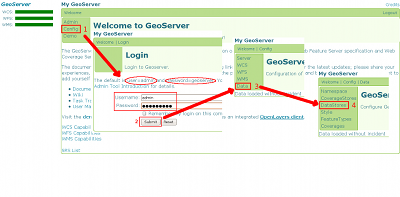
1. Pe pagina introductivă Geoserver dați click pe Config iar pe noua pagină faceți login folosind indicațiile de pe pagină. De pe noua pagină continuați cu butonul Data care va deschide pagina unde vom putea crea atît un nou DataStore cit și un nou FeatureType.
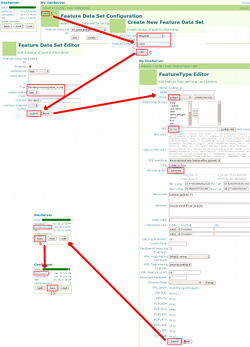
2. După ce ați dat click pe link-ul DataStores selectați New și urmați pașii din imaginea de mai jos. Fiecare pas se execută pe o pagină nouă chiar dacă eu le-am pus toate într-o singură imagine.
Dacă totul a mers fără probleme puteți da click pe link-ul de Welcome și în continuare pe Demo. Veți găsi noul set de date în secțiunea Map Preview sub numele topp:judete_ro. Încercați și vedeți dacă se încarcă harta județelor României (harta este afișată folosind Open Layers).
Finalizare
Acum de la pagina de demo pînă la fișierele voastre .html drumul e scurt. Geoserver poate servi fișiere statice .html din directorul www fără a mai avea nevoie de un server web gen Apache. Cînd am mutat directorul de date în pașii anteriori, am mutat și directorul www. Deci eu îl voi găsi la /home/marius/geoserver/www. Dacă nu l-ați mutat îl veți găsi la /opt/tomcat/webapps/geoserver/data/www. În acest director puteți include fișiere .html care să servească date de pe server-ul Geoserver. Cel mai simplu e să vizitați pagina de demo și să dați click pe exemplul topp:judete_ro. Din browser salvați pagina ca și un simplu fișier .html în directorul www (să zicem ca l-ați numit test1.html). Acum puteți accesa fișierul la http://localhost:8080/geoserver/www/test1.html. În editorul preferat puteți edita fișierul test1.html prin adăugarea de noi date. Dacă fișierul vi se pare prea complicat puteți accesa aici o versiune mult mai simplistă.
Dacă aveți probleme sau orice fel de întrebări legate de acest tutorial vă invit pe lista de discuții.