Html Image Map - simplu și rapid în QGIS
de Cristina Mavriche
25.10.2014 Tutorialul de fața folosește o versiunea mai veche a softului prezentat. Va rugăm consultați versiunea actualizată sau contactați autorul.
Introducere
Dorim să afișăm pe site o hartă fără a apela la serviciile de web-mapping, dar vrem totuși sa ofere minimum de informații. Pornind de la QGIS și plugin-ul “Html Image Map”, implementat de Richard Duivenvoorde, putem ajunge la un rezultat interesant în câțiva pași.
Pentru acest tutorial avem nevoie de:
- QGIS
- jquery.maphilight.js
- jquery-1.2.6.js
- wz_tooltip.js
- judete_ro.shp . puse la dispoziție pe geo-spatial.org, la secțiunea Download->România: seturi de date vectoriale generale.
1. Crearea hărții de bază în QGIS
- Facem un nou workspace în QGIS: File->New Project
- Dăm un nume proiectului: File->Save Project
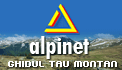
- Setăm proiecția: Settings->Project Properties->Coordinate Reference System
Figura 1.
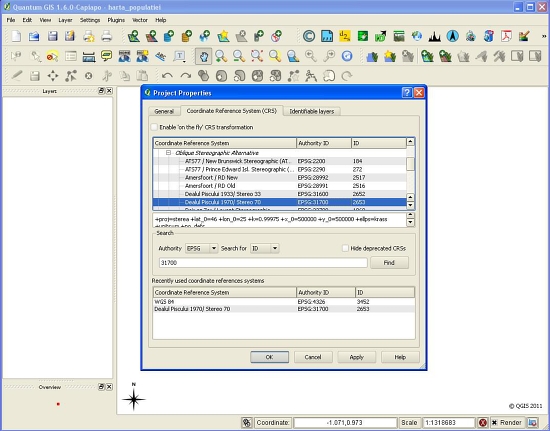
- Adăugăm shapefile-ul județe_ro:
Figura 2.
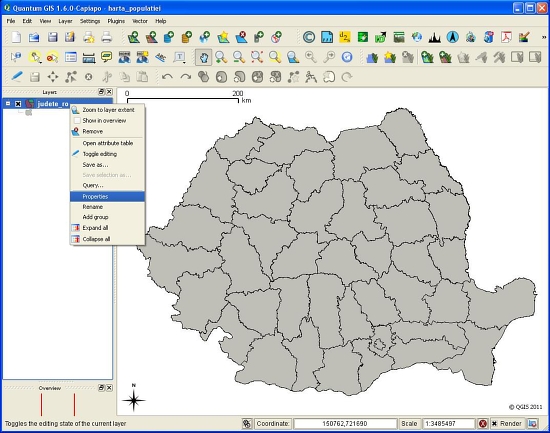
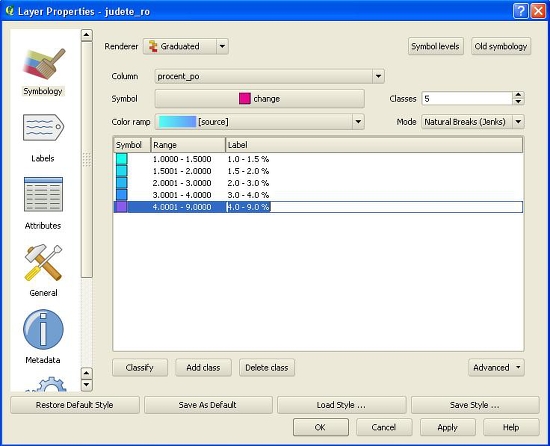
- Simbolizăm harta pe baza datelor cu privire la populația din anul 2004:
Figura 3.
Figura 4.
- Adăugăm etichetele de județe:
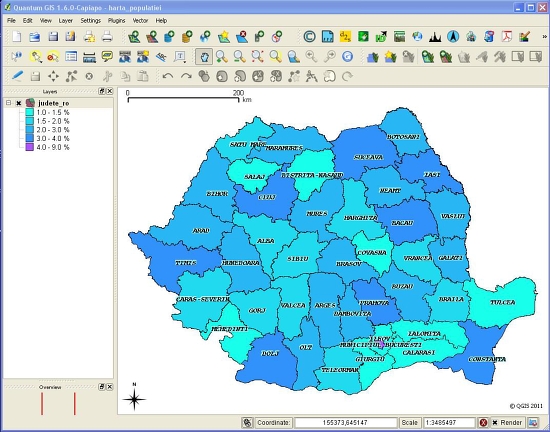
În acest moment harta noastră arată astfel:
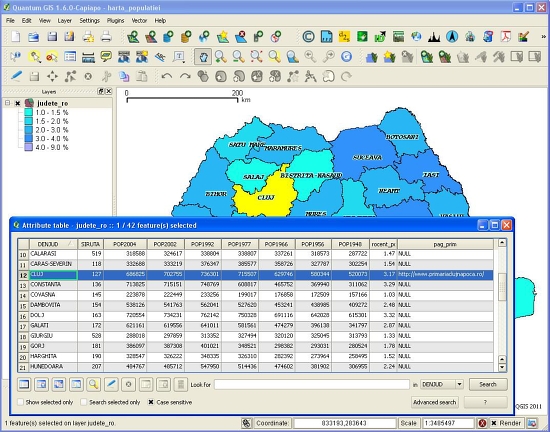
Figura 5.
2. Crearea Html Image Map
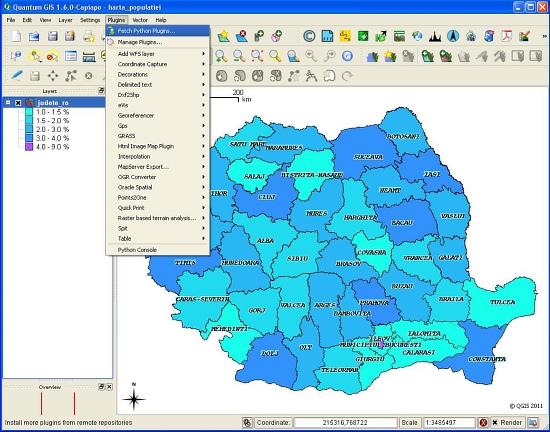
- Adăugăm repository-ul care conține plugin-ul: Plugins->Fetch Python Plugins->Repositories->Add 3rd party repositories
Figura 6.
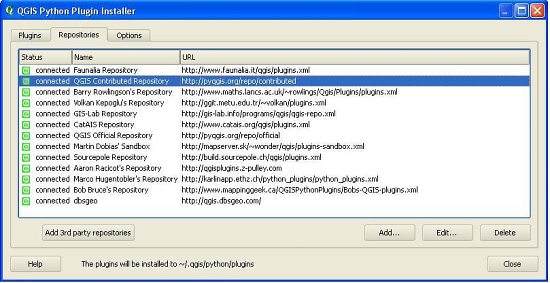
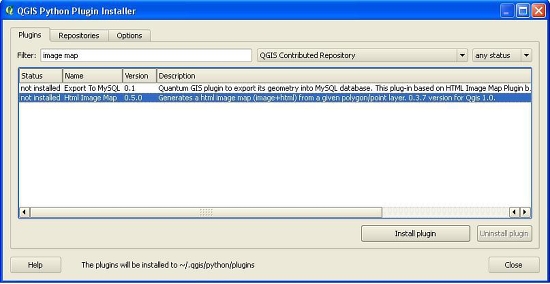
- Instalăm plugin-ul: Plugins->Fetch Python Plugins->Plugins->Install Plugin
Figura 7.
Figura 8.
Prin image map, se creează o listă de coordonate în pixeli, relativ la extentul maxim, care corespund coordonatelor reale de pe hartă. Astfel se pot crea hyperlink-uri în orice zonă a imaginii.
<img src = "image.png" alt = "text alternativ" usemap = "#mapname"/> <map name = "mapname"> <area shape = "rect" coords = "9,372,66,397" href = "https://geo-spatial.org/"/> </map>
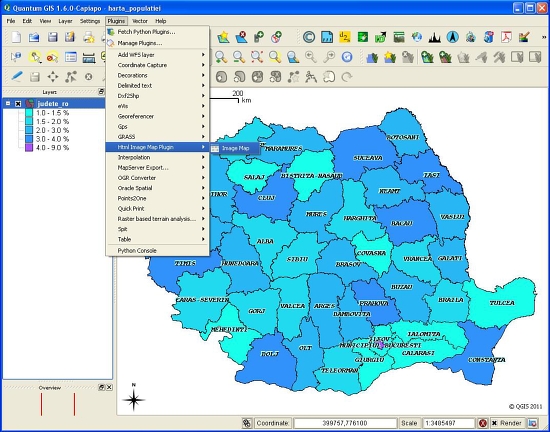
Mergem la Plugins->Html Image Map Plugin->Image Map.
Figura 9.
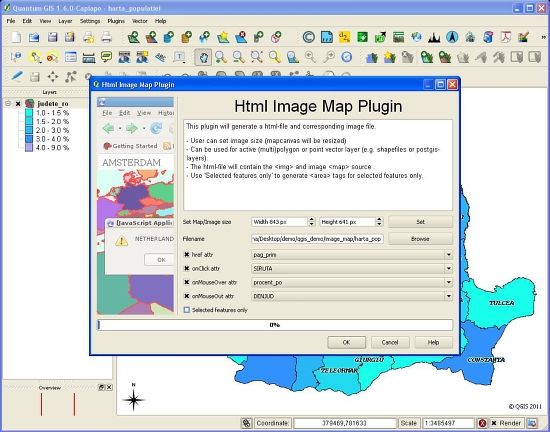
Se va deschide o fereastră cu următoarele opțiuni:
Figura 10.
* Set Map-Image size -> se poate seta dimensiunea imaginii în pixeli; aceasta apare inițial setată după dimensiunile cadrului hărții.
* Filename -> se trec numele și calea sub care vrem să se creeze imagemap; numele se trece fără extensie, deoarece se vor crea 3 fișiere – un html, un png și un PNGw (png world file).

Figura 11.
* href attr, onClick attr, onMouseOver attr, onMouseOut attr -> se selectează atributele html-javascript care vrem sa apară in html; la href putem trece direct adresa de internet a unei primării de exemplu, sau calea către un fișier local.
* Selected features only -> se pot exporta atributele elementelor selectate, dacă dorim.
În acest moment putem accesa într-un browser fișierul html creat, pe care l-am numit harta_pop, și se poate observa comportamentul hărtii la click, mouse-over, mouse-out.
Figura 12.
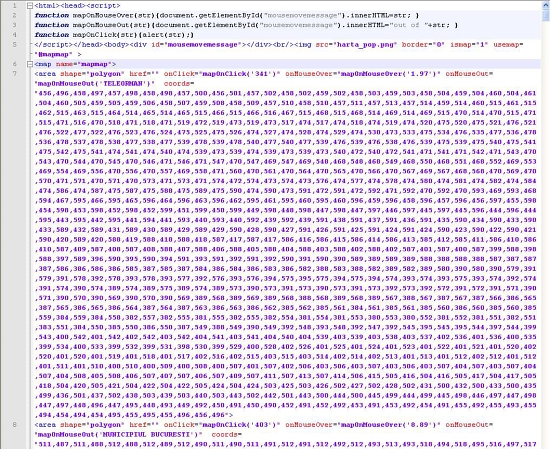
Acesta are următoarea structură:
Figura 13.
3. Cosmetizarea finală a hărții
Utilizând plugin-urile javascript jQuery – jquery.maphilight.js, jquery-1.2.6.js și wz_tooltip.js înfrumusețăm modurile de interogare(afișare) ale hărții.
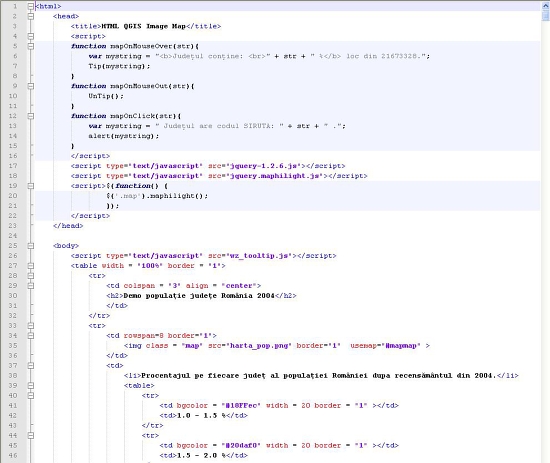
Vom face o copie la fișierul harta_pop.html cu numele harta_pop_site.html și îl vom deschide într-un editor text(ex Notepad++). Putem șterge porțiunea de scris până la <map name = “mapmap”> pentru că o vom înlocui cu altceva.
- Prima parte a html-ului va conține secțiunile de script, unde trecem funcțiile și calea către bibliotecile javascript folosite. Vom utiliza wz_tooltip.js pentru a controla ce se afișează pe hartă la click, onMouseOver sau onMouseOut, și jquery.maphilight.js și jquery-1.2.6.js pentru a se reliefa conturul județelor.
<html>
<head>
<title>HTML QGIS Image Map</title>
<script>
function mapOnMouseOver(str){
var mystring = "<b>Județul conține: <br>" + str + "%</b> loc din 21673328."
Tip(mystring);
}
function mapOnMouseOut(str){
UnTip();
}
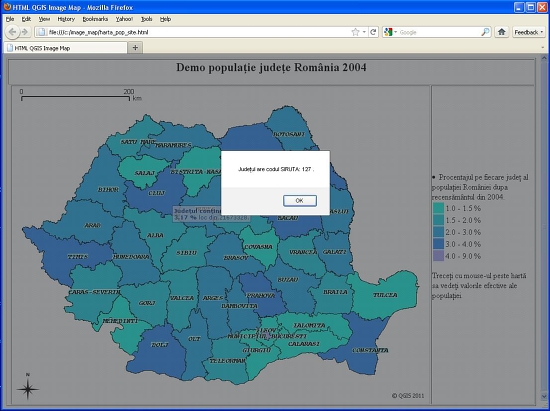
function mapOnClick(str){
var mystring = "Județul are codul SIRUTA: " + str + "."
alert(mystring);
}
</script>
<script type = "text/javascript" src = "jquery-1.2.6.js"></script>
- Ați observat că în fișierul html, imaginea creată (harta_pop.png) are următoarea descriere:
<img src = "harta_pop.png" border = "0" ismap = "1" usemap = "#mapmap">
- Maphilight se aplică imaginilor pentru care există un image map creat, și conturează ariile definite de coordonatele din acesta.
<script type = "text/javascript" src = "jquery.maphilight.js"></script>
<script>$(function() {
$('.map').maphilight();
});
</script>
- Urmează secțiunea <body>, în care se trec la început calea către wz_tooltip.js, apoi legenda hărții și explicații cu privire la navigare:
<body> <script type = "text/javascript" src = "wz_tooltip.js"></script> <table width = "100%" border = "1"> <tr> <td colspan = "3" align = "center"> <h2>Demo populație județe România 2004</h2> </td> </tr> <tr> <td rowspan = "8" border = "1"> <img class = "map" src = "harta_pop.png" border = "1" usemap = "#mapmap"> </td> <td> <li>Procentajul pe fiecare județ al populației României dupa recensământul din 2004.</li> <table> <tr> <td bgcolor = "#18FFec" width = 20 border = "1"></td> <td>1.0 - 1.5 %</td> </tr> <tr> <td bgcolor = "#20daf0" width = 20 border = "1"></td> <td>1.5 - 2.0 %</td> </tr> <tr> <td bgcolor = "#28b6f5" width = 20 border = "1"></td> <td>2.0 - 3.0 %</td> </tr> <tr> <td bgcolor = "#3092fa" width = 20 border = "1"></td> <td>3.0 - 4.0 %</td> </tr> <tr> <td bgcolor = "#aaaaff" width = 20 border = "1" ></td> <td>4.0 - 9.0 %</td> </tr> </table> <p>Treceți cu mouse-ul peste hartă sa vedeți valorile efective ale populației.</p> <br> </td> </tr> </table> <map name = "mapmap">
Figura 14.
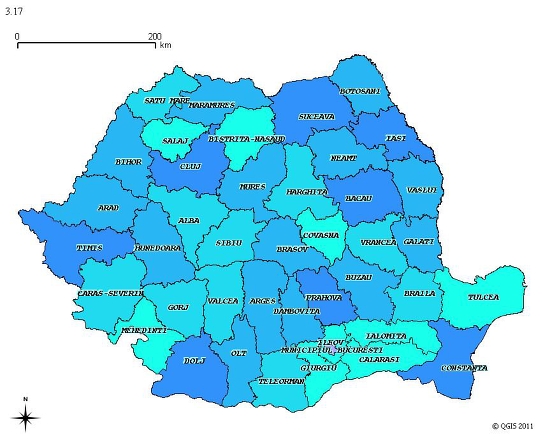
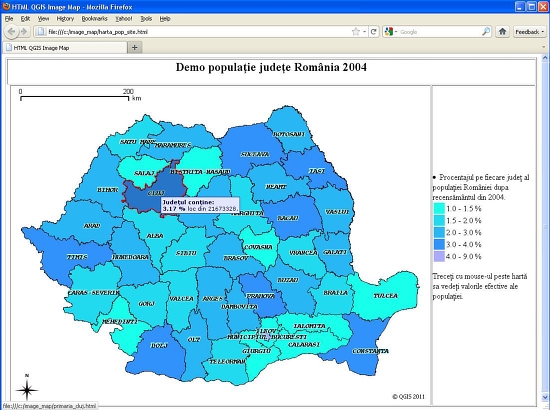
Dacă avem fișierele in același folder și respectăm structura de mai sus, vom ajunge la următorul rezultat:

Figura 15.
Figura 16.
Figura 17.
Concluzii
- Avantaje: reprezintă o metodă rapidă, rezultatul este interesant și nu necesită cunoștințe de web-mapping.
- Dezavantaje: controlul asupra shapefile-ului, implicit asupra bazei de date, este limitat; schimbările produse la judete_ro.shp nu se vor reflecta în harta de pe site; nu se pot face interogări complexe (spațiale și atribut).
- Alternative: OpenLayers + MapServer / Geoserver ( OSGeo ) .
- Documentație și exemple:
- Image Map – client side vs server side
- Introduction to objects, images, and applets
- Html Image Map: http://www.duif.net
- jQuery: http://docs.jquery.com
- maphilight: http://davidlynch.org
- wz_tools: http://www.walterzorn.de
- NICAR example1: http://data.lohud.com/tim/nicar/nicar_gis_main.php
- NICAR example2: http://www.projo.com/temp/tim/nicar/qgis_tutorial